iOS Universal Linking with React Native
react-native mobile-dev Universal linking was
a feature I was really excited to implement in Parade. I thought it would be more difficult, but react-native and Apple
make it wicked simple to both implement and configure.
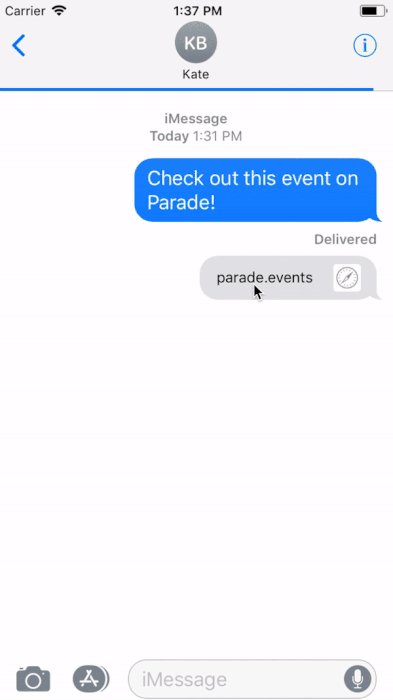
Universal linking is what lets a standard HTTP url (https://parade.events/e/123) trigger an installed mobile app to “jump” straight to the
specified content. The URI is a deep link into a part of the app, while at the same time doubling as a valid HTTP link.
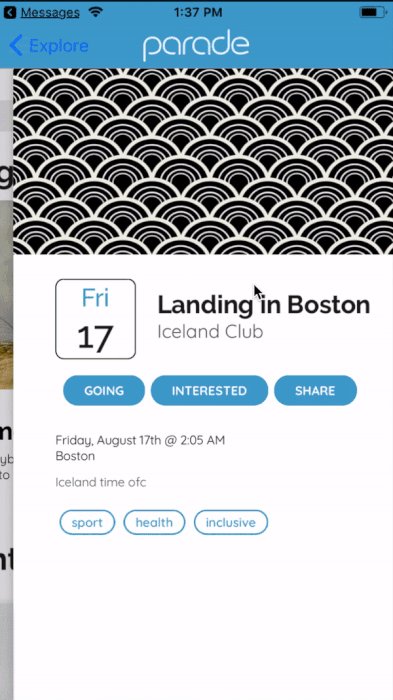
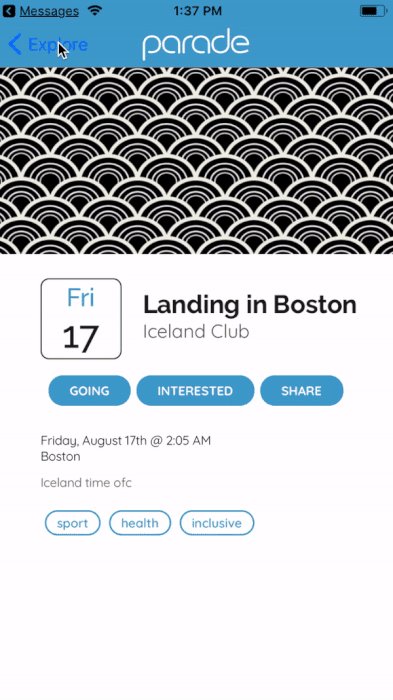
Imagine '123' refers to a specific event within Parade. I can then text/share this link to friends, and they will be brought directly
to event '123' in-app - really cool!

The React Native docs explain where the Linking libraries are and where to link them. Super straight-forward, took 5 minutes. Make sure to also link the optional “Universal Linking” stuff.
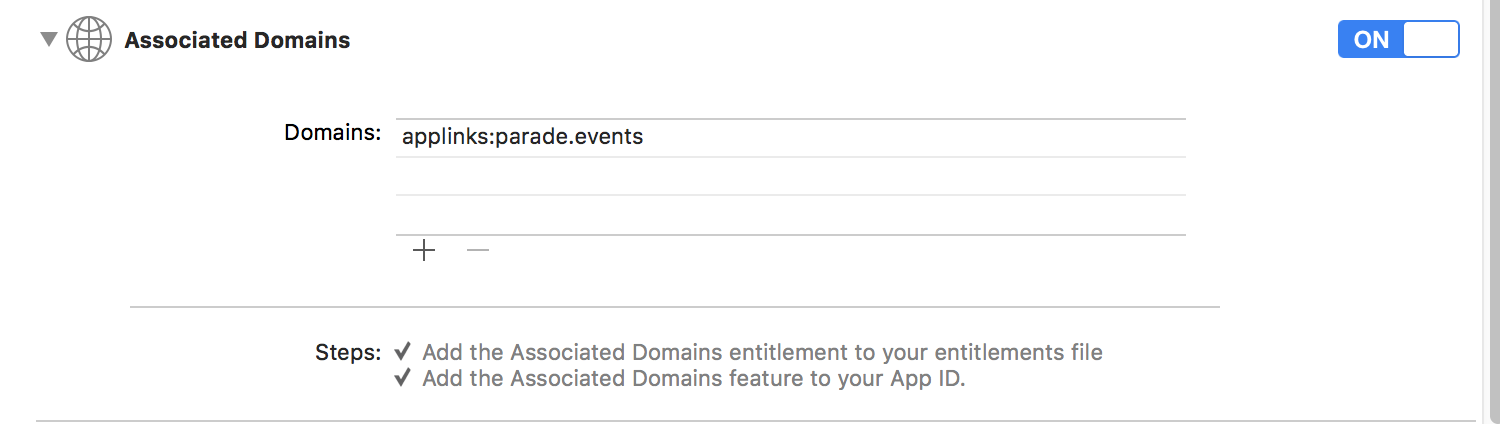
In Xcode I had to register my domain with the app. This can be done in your app’s “Capabilities” tab. Make sure to start your
domain with applinks:

In the webroot of the parade.events website, I then added this json object in a file
called apple-app-site-association. This is to prove to actually own the domain, I guess. You can use an asterisk to
specify wildcard.
{
"applinks": {
"apps": [],
"details": [
{
"appID": "V3AVXCHMVA.com.paradeevents.parade",
"paths": ["/event/*", "e/*", "/org/*", "o/", "/user/*"]
}
]
}
}
Within my React Native app, I import Linking, and then listen for URLs. I parse
these urls and dispatch actions based on the structure of the URL.
componentDidMount() {
Linking.addEventListener('url', this._handleOpenURL);
Linking.getInitialURL().then(url => {
if (url) {
this._handleOpenURL({ url });
}
});
}
componentWillUnmount() {
Linking.removeEventListener('url', this._handleOpenURL);
}
_handleOpenURL(evt) {
{..truncated...}
const method = splitPath[1];
const id = splitPath[2];
switch (method) {
case 'event':
case 'e':
store.dispatch({
type: 'NAVIGATE',
routeName: 'EventsDetails',
params: { id },
});
break;
case 'org':
case 'o':
store.dispatch({
type: 'NAVIGATE',
routeName: 'OrganizationProfile',
params: id,
});
break;
// <ADD MORE CASES HERE>
default:
// ERROR
}
}
Test Links!
Obviously none of these will work if you don’t have Parade installed! These links are helping me test a few finer details (valid URLs but invalid IDs, etc…).
Have a comment? Join the discussion
This post helpful? Buy me a coffee!
