Paying Attention to Android (React Native)
react-native mobile-dev Edit: Our Android release is out NOW on Google Play! Find it here.
Intro
We focused on iOS for the initial development of Parade. Here are a small set of the things I learned had to be done differently when “porting” to Android.

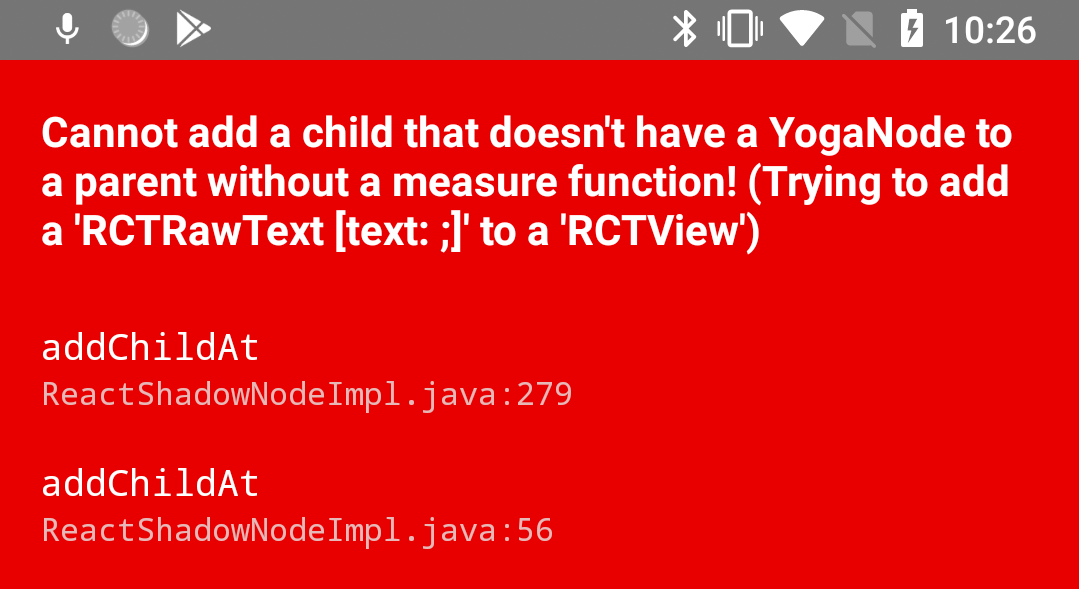
Yoga Bug
When prettier adds a stray semicolon automatically, iOS doesn’t care but Android crashes….. I’ve seen this
soo much.

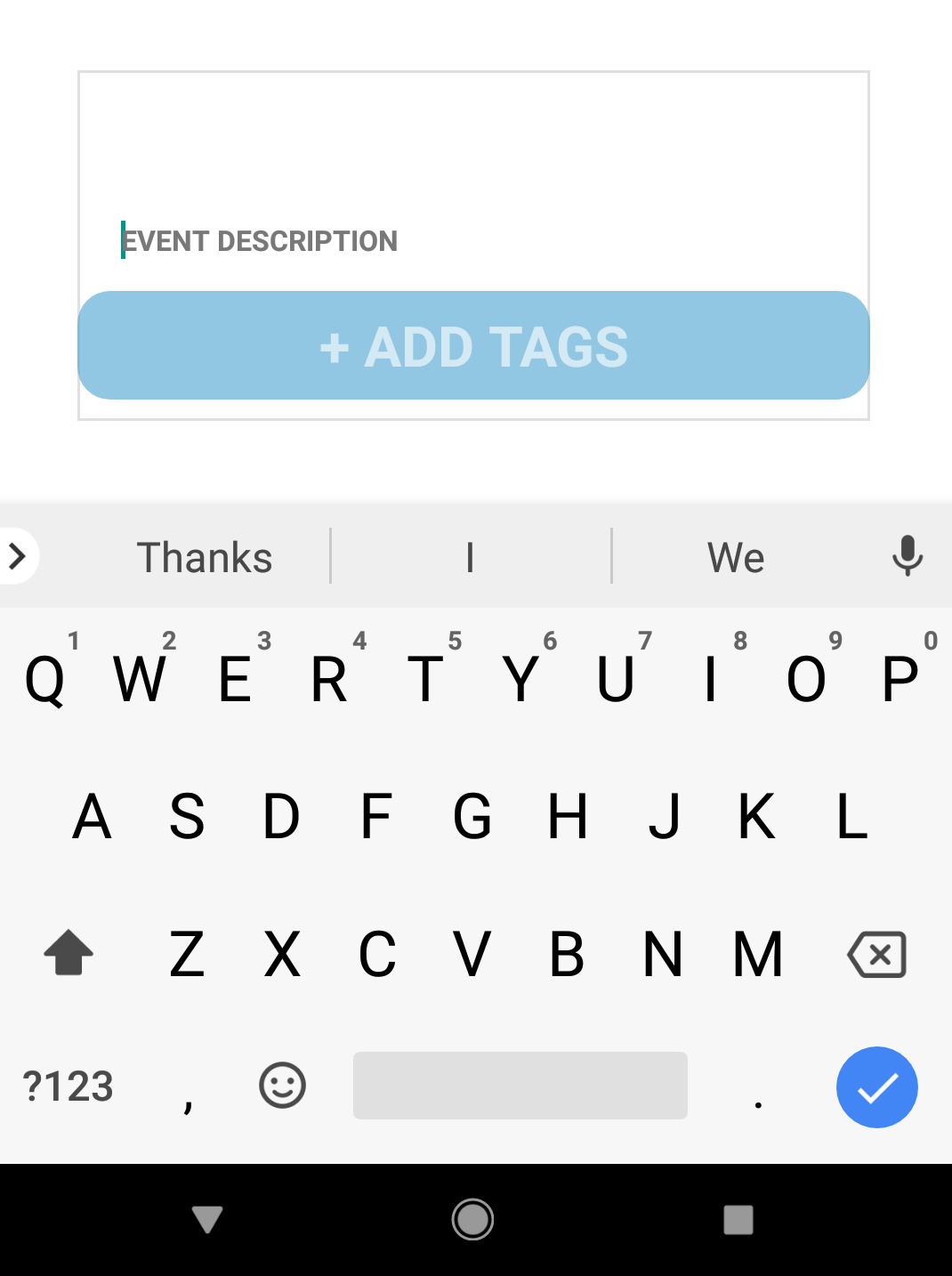
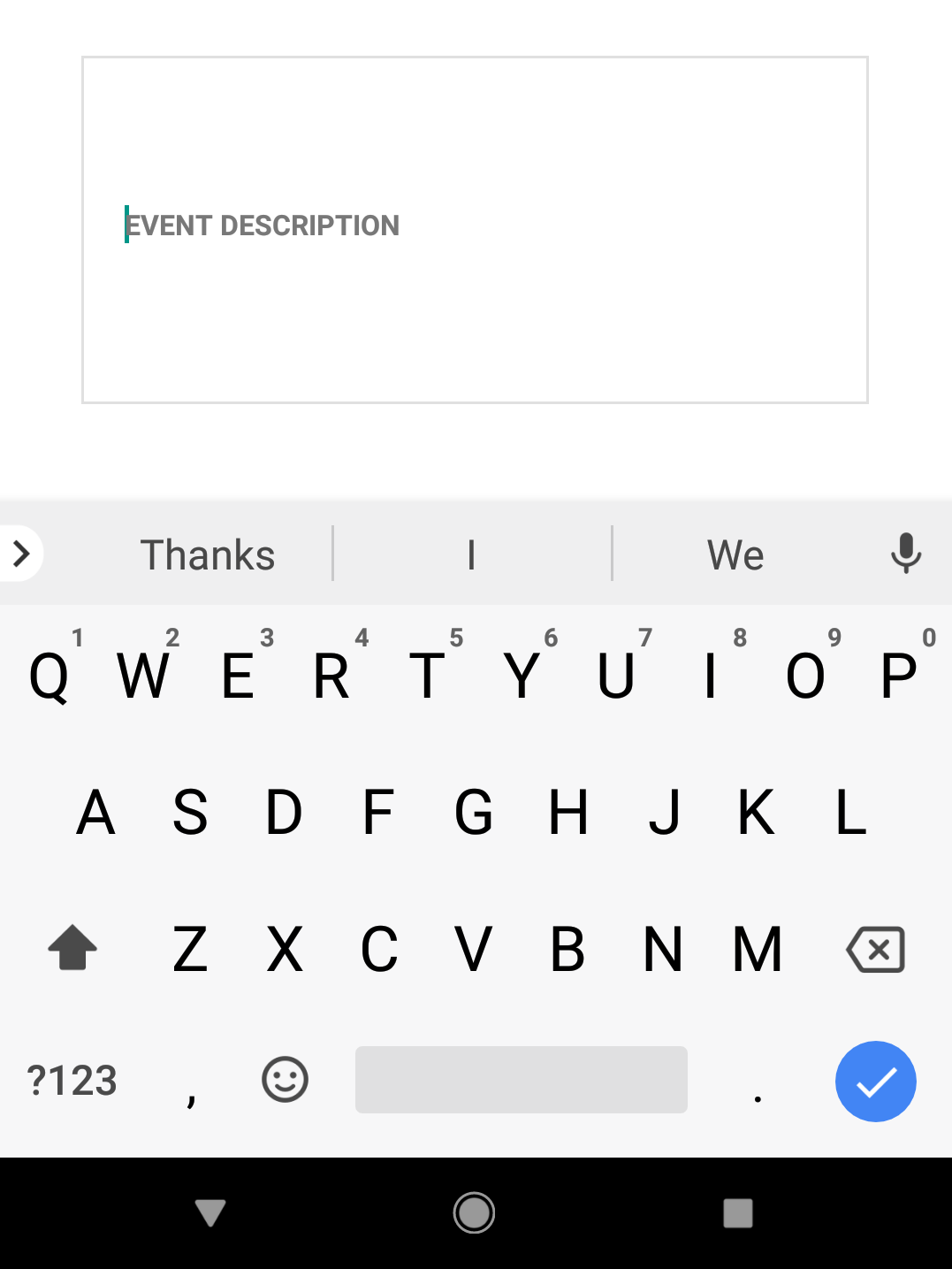
Text Inputs look Ugly
If you designed text inputs on iOS and are happy with them, you can make it look similar by adding underlineColorAndroid.
<TextInput
value={value}
autoCapitalize={'none'}
onChangeText={(value) => onChange(value)}
style={[styles.textInput, style]}
placeholder={placeholder}
placeholderTextColor={COLORS.PLACEHOLDER_GRAY}
underlineColorAndroid="transparent" <------- Add me!
/>Hardware Back Button
I love Android’s “hardware” (it’s on the screen of my pixel, but ya know what I mean) back button. iOS doesn’t have this,
so obviously it was not working as intended on Android. React-navigation’s docs said that it should work out of the box,
but that didn’t seem to be the case. Perhaps it’s because we’re utilizing ‘modal’ views (because of the animation).
I used BackHandler to detect the press with a lifecycle method listener and redux to communicate with react-navigation.
componentDidMount() {
BackHandler.addEventListener('hardwareBackPress', this.handleBackPress);
}
componentWillUnmount() {
BackHandler.removeEventListener('hardwareBackPress', this.handleBackPress);
}
handleBackPress = () => {
store.dispatch({ type: 'Navigation/BACK' });
return true;
}
Fix Universal (HTTP) Linking
Check out the dedicated post on it at Android React Native Linking.
Software Keyboard Pushing Absolute Elements
On iOS elements styled with ‘absolute’ don’t get pushed around - and we used that in our designs.

android:windowSoftInputMode="adjustPan" (I had ‘adjustResize’ there by default.)
I use react-native-keyboard-aware-scroll-view to do keyboard padding for us, since
‘adjustResize’ is just not smart enough. Check out their keyboard-aware’s android section.

Manifest Updates
I configured a lot of things in Xcode that I needed to re-do on Android.
App Icons
I used this site to create both rectangular and circular app icons. I then declared both in the manifest.
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher" <----------------- There by default
android:roundIcon="@mipmap/ic_launcher_round" <----------------- Added this
...
...
Device orientation
Simple one. In my main MainActivity…
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:launchMode="singleTask"
android:screenOrientation="portrait" <----------------- Whatever you want
android:configChanges="keyboard|keyboardHidden|orientation|screenSize"
android:windowSoftInputMode="adjustResize">
....
....
Must meet API requirements for new apps
Google Play will require that new apps target at least Android 8.0 (API level 26) from August 1, 2018… Every new Android version introduces changes that bring significant security and performance improvements – and enhance the user experience of Android overall. > Some of these changes only apply to apps that explicitly declare support through their targetSdkVersion manifest attribute (also known as the target API level).
In <RN project>/android/app/build.gradle.
...
android {
compileSdkVersion 26 <----- Bump me
buildToolsVersion "26.0.2" <---- Me too
defaultConfig {
applicationId "com.parade"
minSdkVersion 16
targetSdkVersion 26 <---- Yea same
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
}
signingConfigs {
release {
...
deployment RN docs
Facebook has a really good guide on creating your signed APK, so i’ll just add in pieces of info I found important on deployment.
deployment keys on MacOS
I wasn’t fond of keeping my app’s cert password in plaintext, and neither was Viktor Eriksson. If you’re running macOS I suggest storing your passwords in the OSX keychain like he did.
App Versioning
In your app’s build.gradle you need to specify two parameters before uploading to Google Play.
...
android {
compileSdkVersion 26
buildToolsVersion "26.0.2"
defaultConfig {
applicationId "com.parade"
minSdkVersion 16
targetSdkVersion 26
versionCode 2 <--------------- Integer. Must be higher than previous upload.
versionName "1.4" <----------- String. Customer-facing. I'm going to line this up with iOS release numbers.
ndk {
abiFilters "armeabi-v7a", "x86"
}
}
....
Uploading APK
Once you release internally, it’s going to say “Pending Publication” up top for a while. It’s not explained well, but you just need to wait that out and then it will be available to your internal team. It took mine close to 30 minutes to actually publish.

Soooo many devices to deal with now.

Internal Testing
For some reason you need to add all your internal tester’s emails on the web console, but then it doesn’t
automatically send out the invite link via email. After your app publishes, a new opt-in link will be available on your release
which you should manually email to all the people you added above (?).
```
Have a comment? Join the discussion
This post helpful? Buy me a coffee!
